工具简介
JS 在线运行工具,提供了在线运行、测试、调试 JS 代码的功能。本工具所要运行的 JavaScript 代码,均在客户端浏览器执行,不会发送到服务器解释执行。因此,执行速度相当快。
本工具特别适合对小段 JS 代码进行测试(调试)的场景。比如,可以通过本工具对某个方法进行测试(也称为单元测试),以判断方法执行结果是否符合预期。
示例代码
本工具给出了一段示例代码,用于判断指定字符串是否是一个 URL。这段代码定义了一个 isUrl() 方法,方法内部使用正则表达式来验证参数字符串是否是符合 URL 规则;同时,还演示了如何测试我们定义的 isUrl() 方法。
代码如下:
// 检测是否是合法的 URL
function isUrl(url) {
const regex = /\b(https?):\/\/[\-A-Za-z0-9+&@#\/%?=~_|!:,.;]*[\-A-Za-z0-9+&@#\/%=~_|]/i;
return regex.test(url);
}
// 测试代码
let url = "https://www.dute.org";
let r = isUrl(url);
// 输出结果
console.log(url);
console.log(r);测试结果如下:

测试用例展示
1、测试 ES5 Array.map 方法
我们将使用 ES5 标准中数组的 map() 方法,对数组中的数字乘以 2,通过运行结果来验证方法是否符合预期。
测试代码如下:
/**
* 对数据中的每一项乘以2
*/
let numbers = [1, 2, 3, 4, 5];
numbers = numbers.map(function(num) {
return num * 2;
});
console.log(numbers);测试结果:

2、打印对象信息
由于 JavaScript 对象默认的 toString() 方法只会输出 [object Object],若想要以人类可读的方式打印一个对象信息,需要用 JSON.stringify() 把对象以字符串的形式展示出来。
代码如下:
// 定义一个对象
let person = {
name: "Jerry Fang",
age: 29,
sex: "male"
}
// 直接打印对象
console.log(person)
// 使用 JSON.stringify() 之后再打印对象信息
console.log(JSON.stringify(person))运行结果:

3、显示错误信息
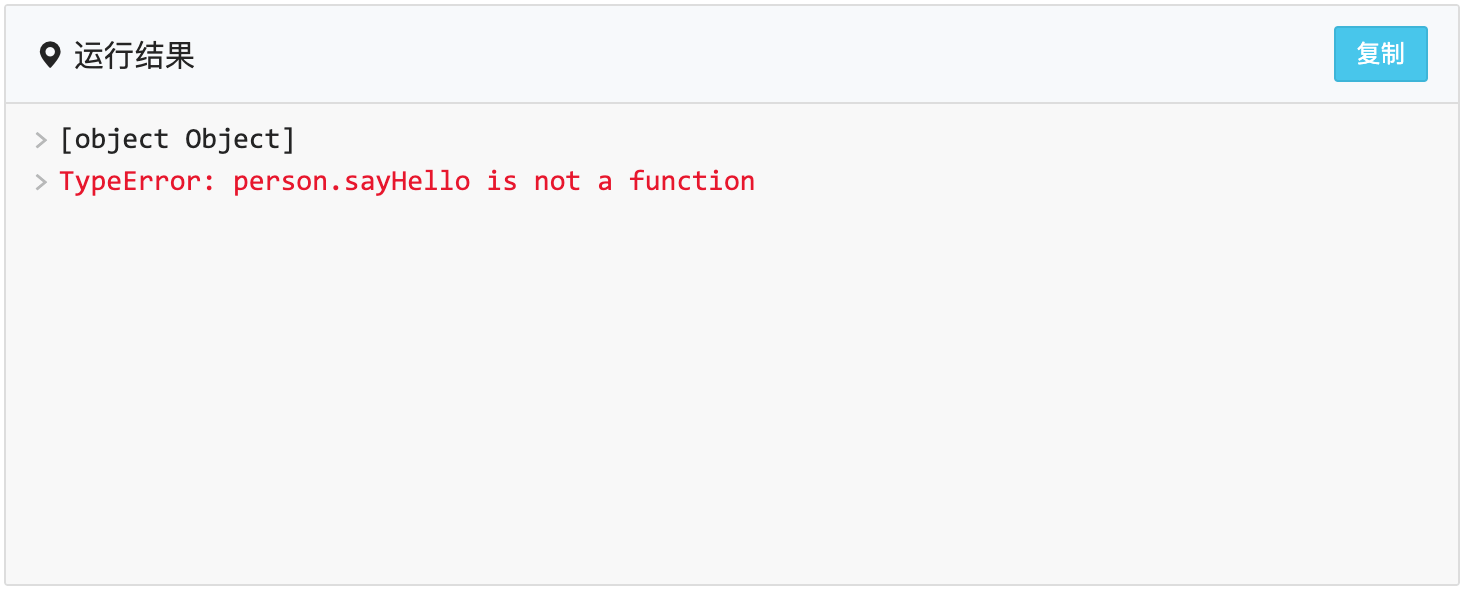
当要运行或测试的代码有错误时,本工具将以红色文字把错误信息展示在运行结果区。比如,当调用对象不存在的方法时,会提示:xxx is not a function.
测试代码如下:
// 定义一个对象
let person = {
name: "Jerry Fang",
age: 29,
sex: "male"
}
// 直接打印对象
console.log(person)
// 调用对象不存在的方法 <--- 此处将报错
console.log(person.sayHello())
// 使用 JSON.stringify() 之后再打印对象信息
console.log(JSON.stringify(person))运行结果:

从上面的运行结果可以得知,在 JS 错误代码之前的代码可以正常运行;JS 代码之后的那些代码将不会被执行,这也符合我们对程序执行顺序的基本认知。
补充说明
1、如何输出测试结果
由于是在网页中显示 JS 运行结果,所有结果本质上都是一个字符串(包括 JS 对象)。因此,本工具只支持使用 console.log() 输出执行结果,console 对象的其它方法,如:console.info()、console.error()、console.table() 等均不支持。
2、关于对 ES 标准的支持程度
由于本工具是基于客户端浏览器来完成 JS 代码的运行,因此,是否支持最新的 ES 特性以及对 ES 标准支持的程度,完全取决于你当前使用的浏览器。通常,我们建议使用主流浏览器(如:Chrome、Firefox、Safari)的最新版本来测试 JavaScript 代码。当然,由于各浏览器之间的差异,同一段代码,在不同的浏览器执行,可能会得到不一致的结果(甚至报错),需要各位了解并知悉原因。