GZip 简介
GZip 是一种广泛使用的数据压缩程序,最早由 Jean-loup Gailly 为 GNU 项目创建,之后由 Mark Adler 完成了 GZip 解压部分功能。我们在 Linux 系统中经常看到的后缀为 .gz 的文件,它们就是 GZip 格式的文件。GZip 格式目前已经成为互联网应用中一种常用的数据压缩格式,通过对数据的压缩和解压,能够很大程度提升网络应用的传输效率。
基于 HTTP 协议上的 GZip 编码是一种用来改进 Web 应用程序(Web Application)性能的一种很好的技术。大流量的 Web 站点使用 GZip 压缩技术来提高数据传输速度,以便让客户端有更好的用户体验。本工具 — 网站Gzip压缩检测工具,就是用于检查某指定网站是否开启 GZip 的一个辅助工具。
以本站 dute.org 为例,检查是否开启 GZip,结果如下:

要想通过使用 GZip 编码提升网站速度,需要服务器端和客户端同时支持 GZip 编码/解码来实现,即:服务器端负责数据 GZip 编码(压缩);客户端负责数据 GZip 解码(解压)。目前,常见的 Web 应用服务器如 Tomcat、Apache、Nginx、 IIS 等均支持 GZip 编码格式,而在客户端,即浏览器端,需要发送 Accept-Encoding: gzip 头信息表示可以接受 GZip 编码后的数据。
各主流应用服务器开启 GZip 的方法
Apache 开启 Gzip 压缩
首先打开 Apache 的主配置文件 httpd.conf(Windows 系统和 Linux 系统文件位置不同),找到下面那一行,去掉前面的 # 注释:
# 加载 deflate 模块
LoadModule deflate_module modules/mod_deflate.so然后,再添加以下代码:
# 开启 GZip 压缩,即告诉 Apache 对传输到浏览器的内容进行压缩
SetOutputFilter DEFLATE
# 压缩等级,是 1-9 之间的整数,1 最低,9 最高
# 一般不建议设太高,压缩等级太高会消耗更多的 CPU 资源
DeflateCompressionLevel 6
# 排除 gif,jpg,jpeg,png 等图片文件
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
注意,上面代码中不会对图片进行 GZip 压缩,因为图片文件本身已经压缩过,再使用 GZip 压缩不但会消耗更多的 CPU 资源,而且几乎没有什么作用。类似的,像 PDF 文件以及音频(.mp3)、视频(.mp4)等,也不建议使用 GZip 去压缩。
最后,退出并保存 httpd.conf 文件,然后重启 Apache,此时 GZip 压缩已经生效。
Nginx 开启 Gzip 压缩
打开 nginx.conf 文件(Linux 系统一般是在 /etc/nginx/nginx.conf),找到 gzip 选项,通常是 gzip on 或 gzip off 这种配置。如果是 gzip off,把它改成 gzip on,然后,按照下面的代码,依次完成剩余配置:
# 开启 GZip 压缩
gzip on;
# 压缩比率,取值 1-9,值越大,压缩率越大,但是处理也越慢,一般取中间值
gzip_comp_level 5;
# 启用应答头 Vary: Accept-Encoding
gzip_vary on;
# 设置允许压缩的页面最小字节数,即如果小于该大小,Nginx 将不会对其进行压缩
gzip_min_length 10240;
# 表示即便是通过代理,也将对数据进行 GZip 压缩。如果是 off,则表示关闭所有代理结果的数据的压缩
gzip_proxied expired no-cache no-store private auth;
# 表示对哪些MIME类型文件进行压缩,其中 text/html 被系统强制启用
gzip_types text/plain text/css text/xml text/javascript application/x-javascript application/xml;
# 指定不需要 GZip 压缩的浏览器,这里是 IE1 ~ IE6
gzip_disable "MSIE [1-6]\.";除了上面列出的配置选项以外,Nginx GZip 配置还支持 gzip_buffers、gzip_http_version 等选项,有兴趣的可自行查询 Nginx 相关文档。
注:如果在
nginx.conf中找不到 gzip 选项,你可以:
- 看看 GZip 配置是否在单独的文件中,如:
/etc/nginx/conf.d/gzip.conf- 自行添加
gzip on选项
保存 nginx.conf 并重启 Nginx 服务器(也可以使用 reload 命令重载配置),然后使用本工具再次测试 GZip 压缩是否生效。
IIS 开启 Gzip 压缩
如果你的网站使用的是 IIS Web 服务器,有 2 种方式开启 GZip 压缩:
1、使用 web.config 文件来配置 GZip
当你无法直接配置 IIS 的时候(比如网站主机是共享主机的情况),可以使用这种方式来开启 GZip 压缩;另外,使用 web.config 文件配置 GZip 具有很好的移植性。换句话说,如果将来换了另一台 Windows 主机,可以直接使用这份 web.config 文件来开启 GZip,而不需要重新配置。
下面是 web.config 的具体内容,保存后即可开启 GZip:
<system.webServer>
<httpCompression directory="%SystemDrive%\inetpub\temp\IIS Temporary Compressed Files">
<scheme name="gzip" dll="%Windir%\system32\inetsrv\gzip.dll"/>
<dynamicTypes>
<add mimeType="text/*" enabled="true"/>
<add mimeType="message/*" enabled="true"/>
<add mimeType="application/javascript" enabled="true"/>
<add mimeType="*/*" enabled="false"/>
</dynamicTypes>
<staticTypes>
<add mimeType="text/*" enabled="true"/>
<add mimeType="message/*" enabled="true"/>
<add mimeType="application/javascript" enabled="true"/>
<add mimeType="*/*" enabled="false"/>
</staticTypes>
</httpCompression>
<urlCompression doStaticCompression="true" doDynamicCompression="true"/>
</system.webServer>上面的配置主要由 httpCompression 和 urlCompression 两个选项组成。其中,httpCompression 选项用于细粒度的控制 GZip 功能;urlCompression 用于控制静态和动态内容的压缩。
2、通过 IIS Manager 以图形界面的方式开启 GZip
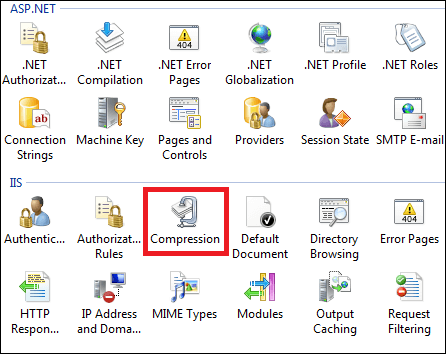
首先连接到网站管理面板,找到 IIS > Compression 选项,如下图所示:

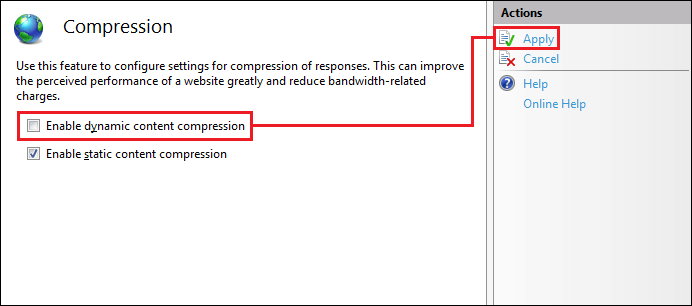
在显示的窗口中,勾选 Enable dynamic content compression,并点击 Apply 按钮,即可开启 IIS 的 GZip 压缩功能。下图是 IIS Compression 配置界面:

上面详细介绍了各大主流 Web 应用服务器开启 GZip 压缩的方法,希望对你有帮助,也希望你喜欢这款检查GZip是否开启的小工具。