工具简介
CSS 三角形生成器,是一款使用纯 CSS 生成三角形的工具。本工具提供了一个可视化界面来操作希望生成的三角箭头,并提供实时预览功能,最终以 CSS 代码的形式输出。所生成的 CSS 代码可以直接应用于实际项目中。
本工具由三个区域组成,分别是:
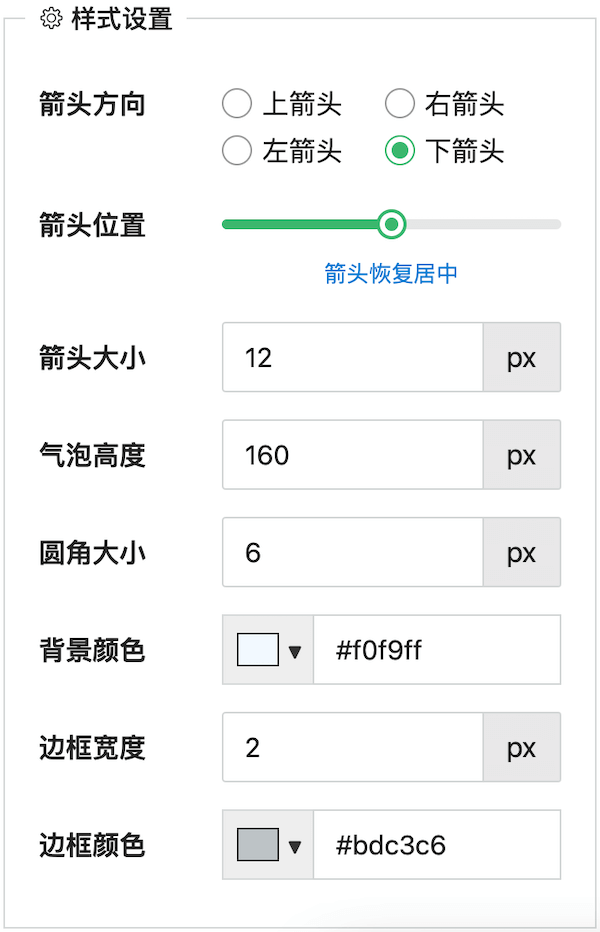
- 三角样式设置区
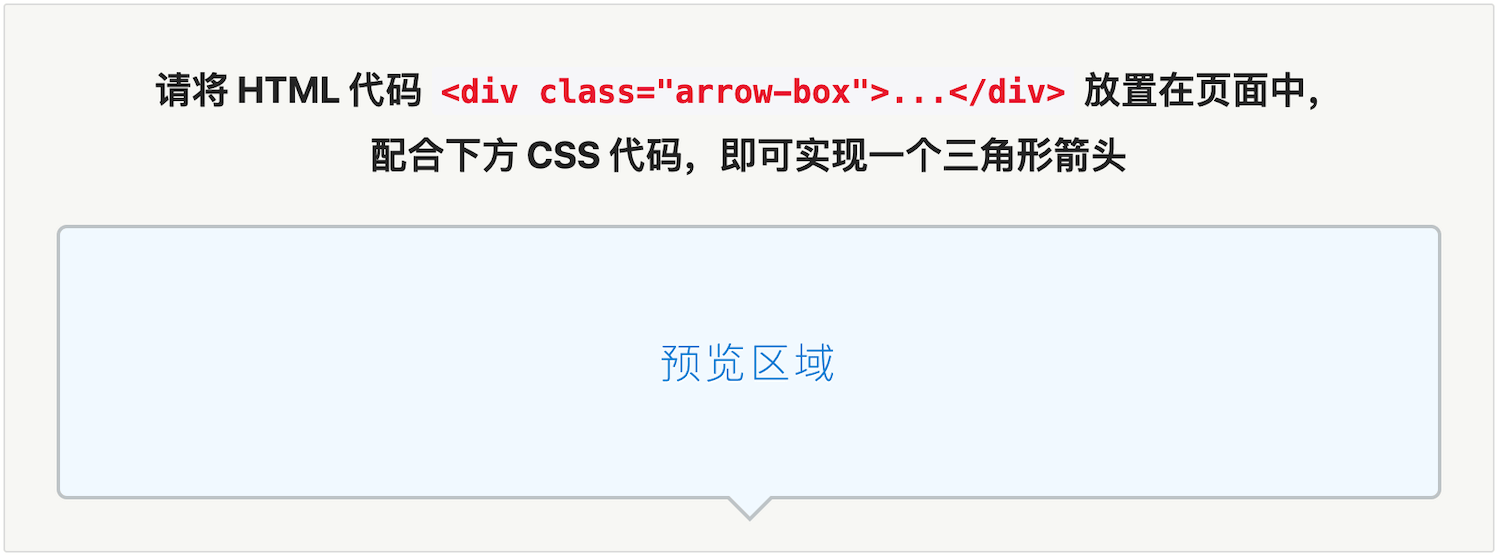
- 效果预览区
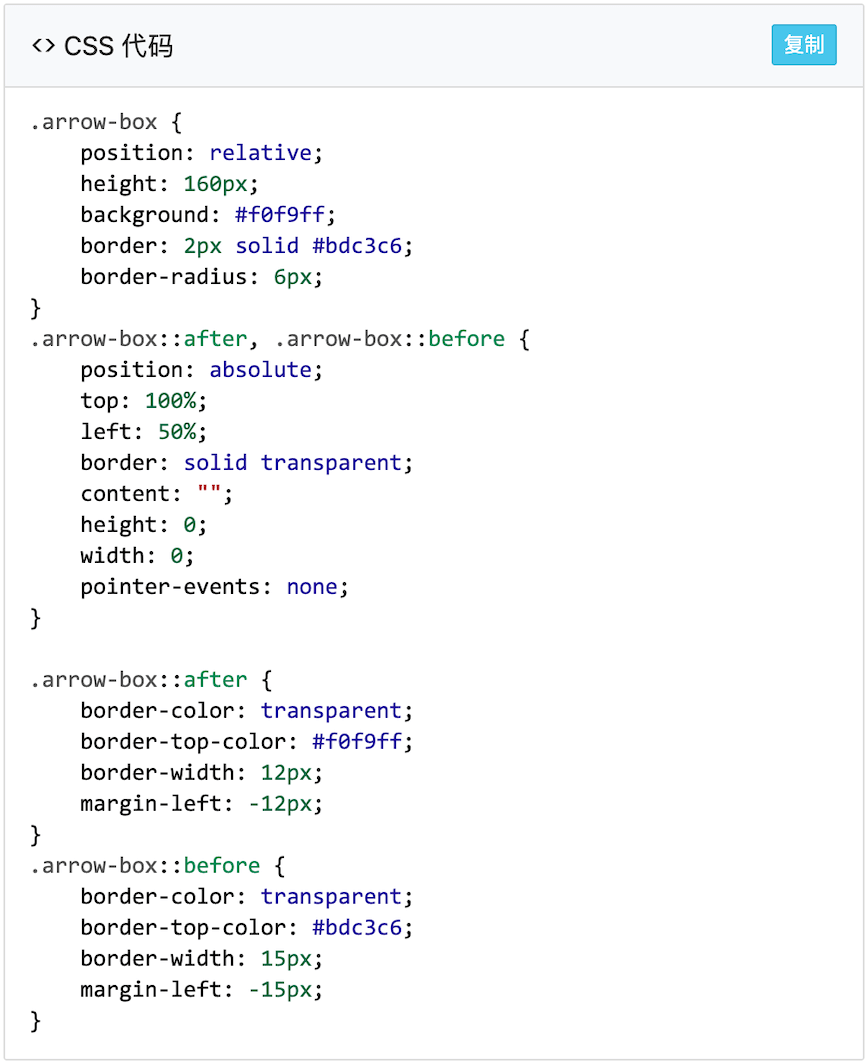
- CSS 代码生成区
分别如下图所示:



样式设置说明
本工具提供了多种样式选项,以生成独一无二的三角箭头。每个选项的含义说明如下。
箭头方向
该选项可以设置三角箭头指向的方向,支持上、下、左、右四个方向。
箭头位置
即三角箭头在水平或垂直方向的偏移量。如果是上、下方向的箭头,则是水平方向的偏移量;如果是左右方向的箭头,则是垂直方向的偏移量。
另外,为了快速、方便地让箭头居中,本选项还提供量「箭头恢复居中」功能(避免手动调整带来的麻烦和不准确)
箭头大小
箭头大小以像素 px 为单位,可以调整该选项,通过实时预览效果,设置自己期望的箭头大小。
注:为了能够正常地显示出箭头,该选项的取值范围是 6-30 像素。
气泡高度
该选项设置三角箭头所依附的气泡的高度,单位是像素,默认为 160 像素,可根据实际需要进行调整。
圆角大小
该选项设置气泡本身的圆角的大小,单位为像素,默认是 6 像素。
背景颜色
该选项设置气泡的背景色。
边框宽度
该选项设置三角气泡的边框的宽度,默认是 2px,可根据实际需要进行调整。
边框颜色
该选项设置三角气泡的边框的颜色。边框颜色应结合背景颜色进行设置,以达到最佳的视觉效果。
其它说明
要使用本工具生成的 CSS 代码,应配合下面的 HTML 代码:
<div class="arrow-box">...</div>从上面这行 HTML 可以看出,本工具只使用了一个类名是 arrow-box 的 div 元素,即可实现炫酷的三角形。从生成的 CSS 代码可以得知,其实是同时使用了 ::before 和 ::after 伪类,最终实现我们需要的三角箭头。
希望这款小工具给你的开发带来便利,以及制作类似效果时得到一些启发。