简介
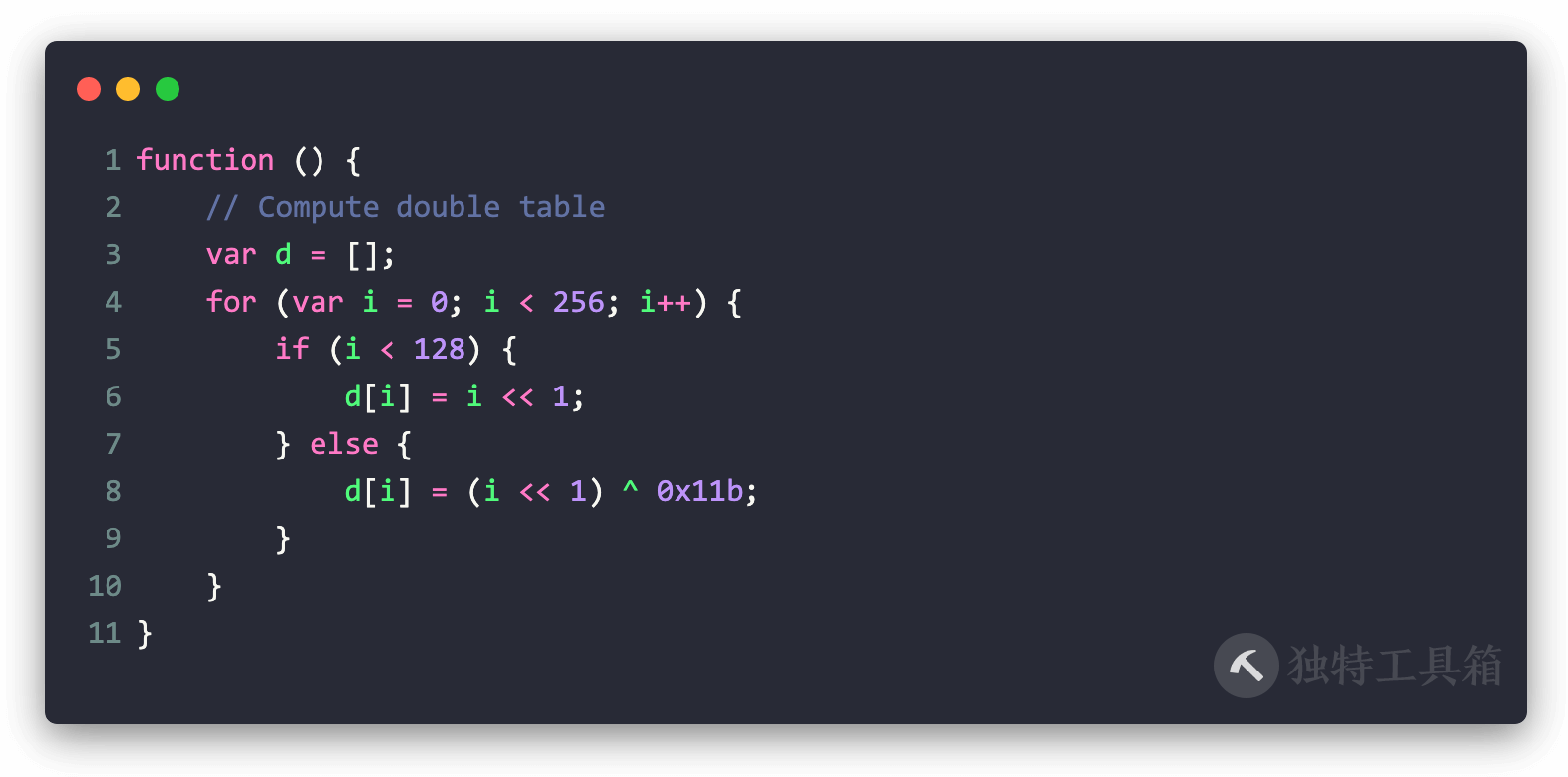
代码截图工具,是一款可以生成源代码图片的在线工具。本工具提供了多种高亮主题,可以生成不同高亮颜色的代码截图;另外,为了让生成的代码截图更具个性化,本工具还提供若干选项,来控制截图背景、代码窗口、代码字体、大小、编辑器等细微地方,以生成不同风格的代码截图。
本工具生成的截图,相比自行截取代码图片,具有更好的一致性(风格、尺寸等)和更多的选择性(多种主题支持),是开发人员展示代码、Demo 演示的必备工具。

选项说明
1、高亮主题
高亮主题用于控制代码渲染时的字体颜色和样式(包括行号),本工具提供了多达 18 种代码高亮主题,所有内置主题均由本站精选,可随意切换。
2、程序语言
该选项指明编辑器中的代码是哪种程序语言。为提升代码截图工具的使用体验,本工具支持自动识别常见程序开发语言,因此,通常情况下,您无需特意指定程序语言。
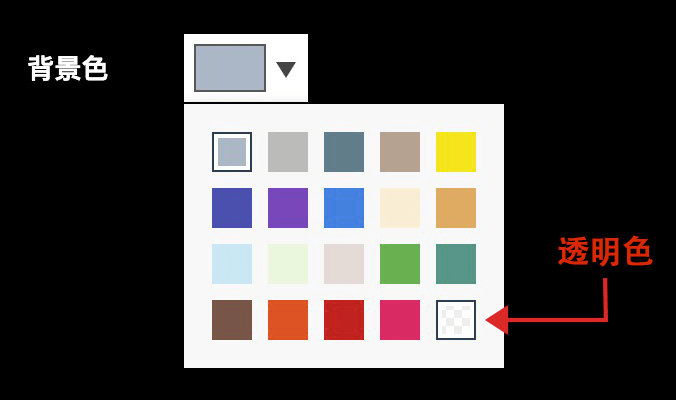
3、背景色
该选项用于控制截图的背景色,该背景色是用于衬托代码窗口,可以让代码窗口无论在任何情况下都显得醒目。本工具内置了 20 种背景颜色,其中包含透明色。

4、代码窗口选项
这里包含 3 个和代码窗口相关的选项:
- 是否显示窗口控制按钮:该选项用于控制代码窗口顶部控制按钮是否显示
- 窗口是否显示圆角效果:该选项指示是否需要对代码窗口的 4 个角使用圆角效果
- 窗口是否使用阴影效果:该选项指示是否需要对窗口使用阴影效果
您可以随机开/关上述选项,以观察实际效果。
5、代码字体
该选项用于改变代码窗口中代码使用的字体。本工具内置了 9 种常用的用于开发的等宽字体。当切换字体时,如果您的电脑上没有安装对应的字体,将使用 Menlo, monospace, Courier 作为后备字体。
特别注意
由于苹果电脑 Macosx 系统的限制,Safari 浏览器只能正常渲染
Courier和Menlo字体,其余字体,仍将显示为Menlo字体。
6、字体大小
该选项用于控制代码窗口中代码字体的大小,默认为16px。为了保证截图后代码的可读性,本选项支持的最小字体为12px,最大字体为20px。
7、编辑器选项
本工具提供了 2 个和编辑器相关的选项:
- 是否显示行号:该选项用于控制代码行号的显示和隐藏
- 是否显示水印:该选项用于控制在编辑器右下角是否显示水印
可随意切换勾选状态来观察实际的效果。
一些已知的限制
除了上面提到的 Safari 浏览器字体渲染问题外,目前,已知的其他限制还包括下面这一点:当要生成图片的代码行数较多时,在 Chrome 浏览器下将会发生下载失败的情况。
因此,我们建议:一次截图的代码行数不要超过 100 行。一方面是刚才提到的 Chrome 浏览器的限制;另一方面,代码过长,也不利于展示和分享。
