SASS 是一种预处理器及样式表语言,由它们自己的工具或模块捆绑器(如 WebPack)编译成 CSS(本站提供了在线 SASS 转 CSS 工具,点击查看)。它有几个可以用来使 CSS 整洁和可重用的功能,例如变量、嵌套规则、混入(Mixin)、函数等。
虽然如此,但以上的解释应该不足以向你说清楚 SASS 是什么,所以下面我将用一些内容来为你解释 SASS 是什么?它能做什么?
SASS 使嵌套/分组 CSS 选择器和构建样式表变得更加容易
Sass 通过在其中嵌套 CSS 类或选择器并在后台生成 CSS 使其成为可能。特别是当您遵循BEM 体系架构 时特别有用,因为 Sass 与它的体系结构非常兼容,因此他们在文档中经常提到它。
它是一种更优雅、更酷的 UI 设计方式。使用 Sass 构建 CSS 也更加容易。如果你是一名网页设计师或经验丰富的前端网页开发人员,你可能会非常喜欢它,因为使用它会让你的工作效率直线上升。
Sass 还使 CSS 代码更整洁,因为 Sass 会自动为您对 CSS 代码进行分组,并且也同样包含了代码嵌套。
以下这两个功能将帮助您更好地构建 CSS。
您可以使用 & 符号连接 CSS 选择器
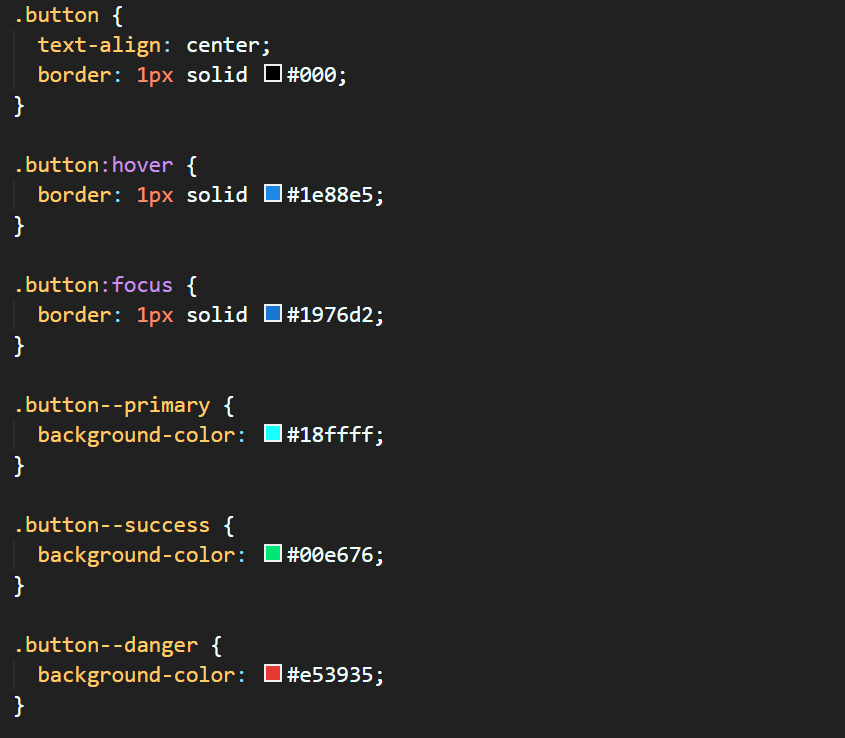
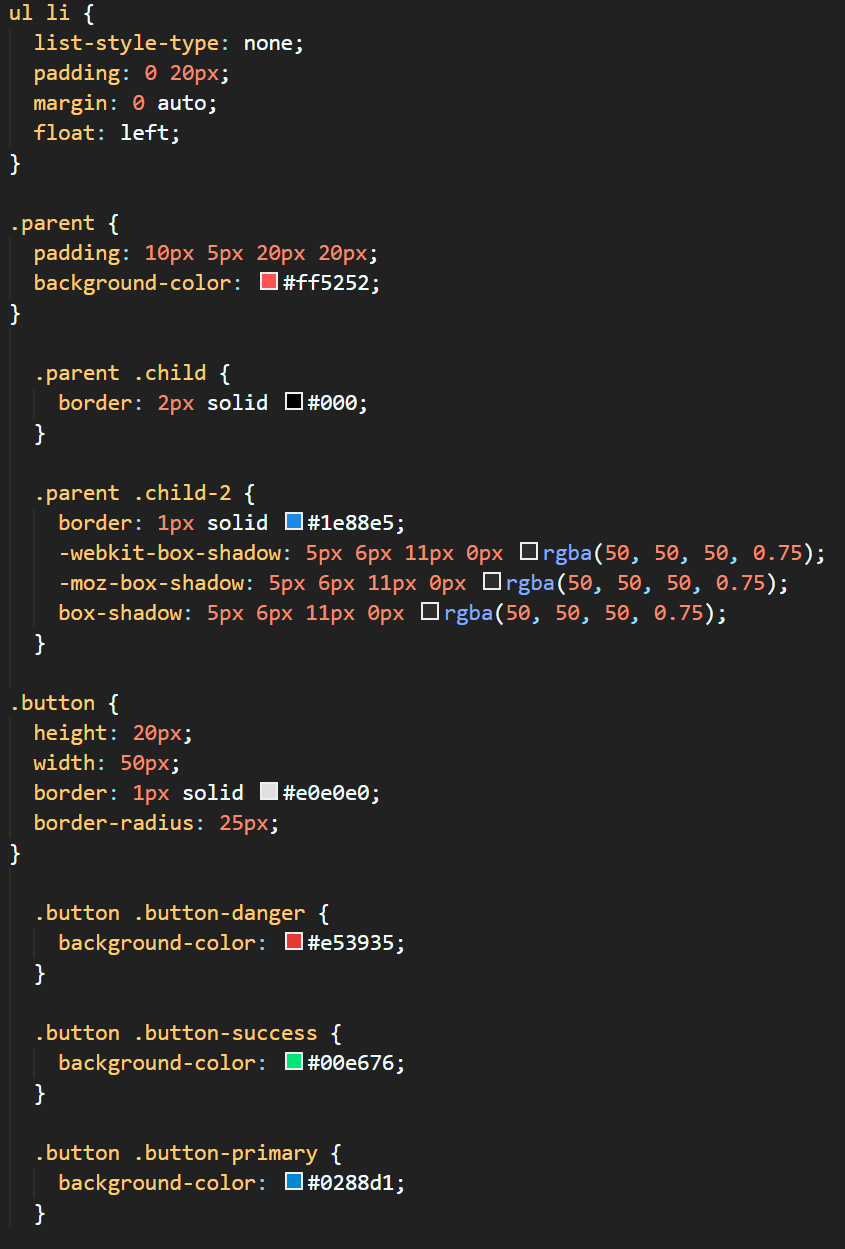
如果您使用的是 BEM 体系结构,请使用纯 CSS 进行编码:

您可能已经注意到 .button 这个类名,多次输入名为 button 的类名,可能会造成额外的精力浪费,而不是专注于 .button 有效地对类进行分组和样式设置。我发现做这件事既麻烦又乏味,特别是当我需要在重复命名 CSS 类或写选择器的时候。
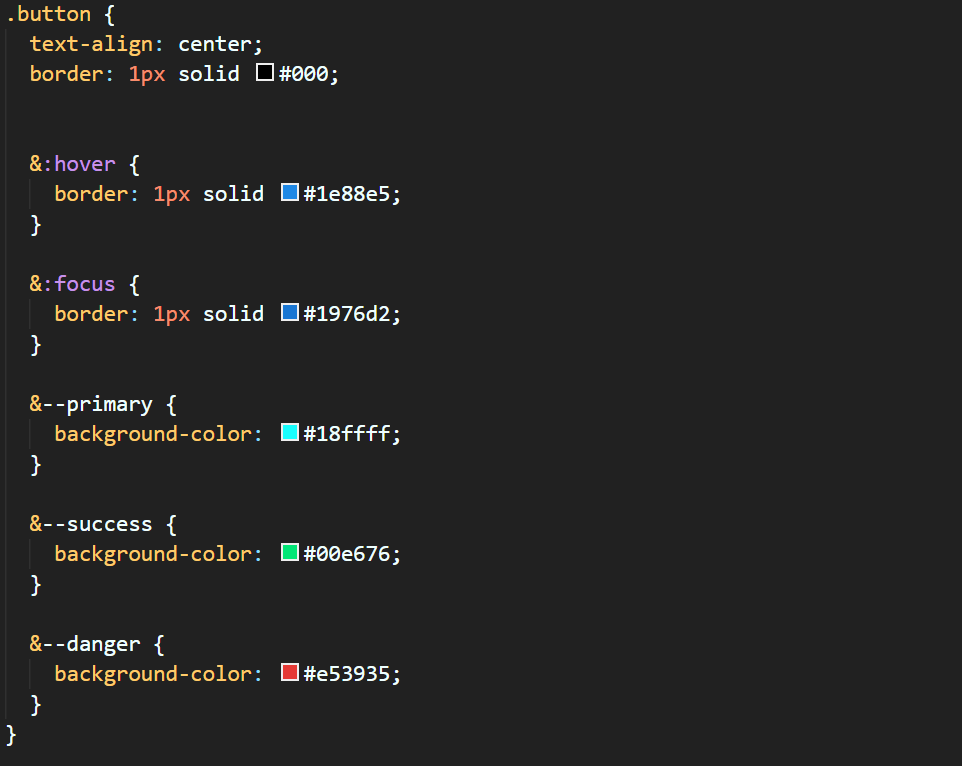
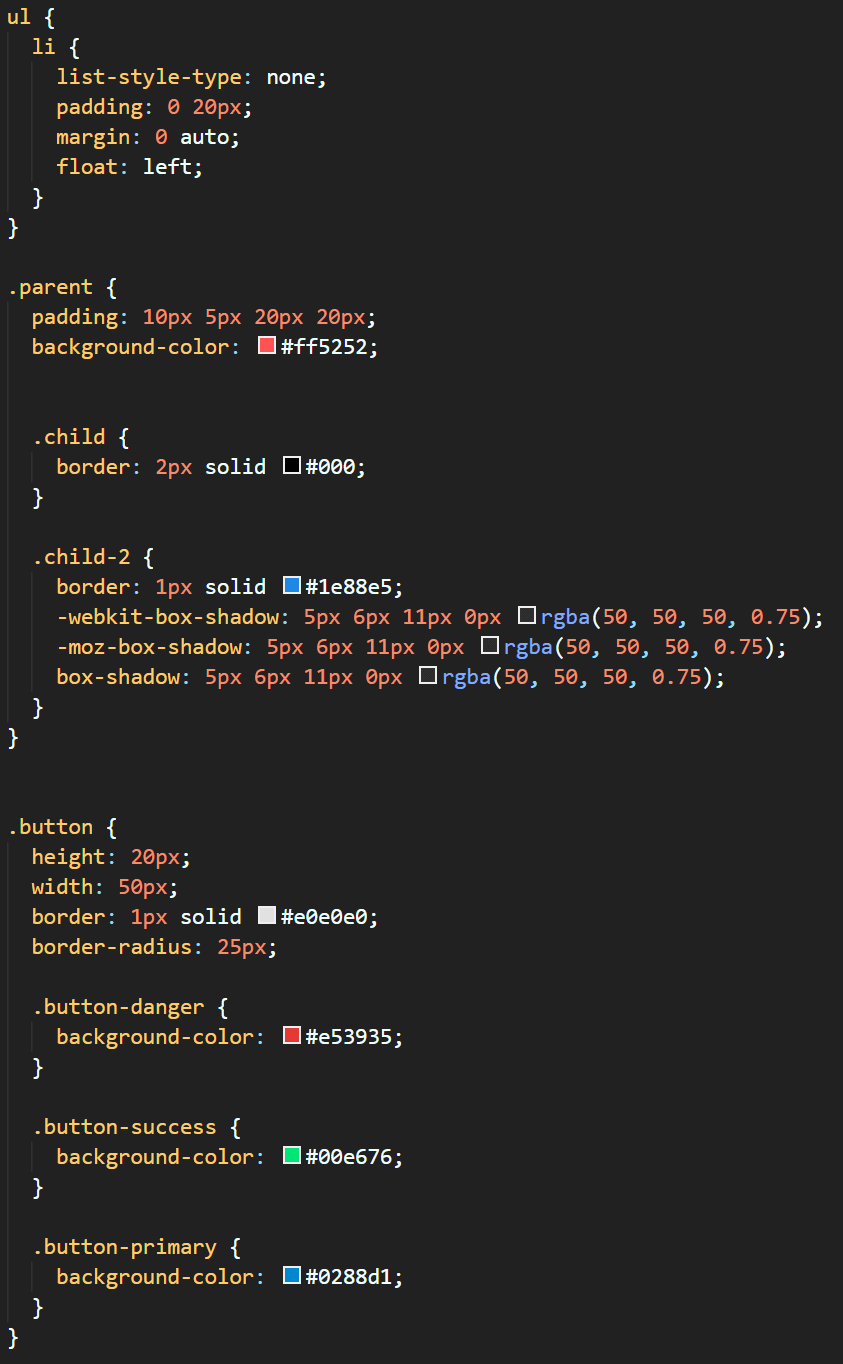
现在如果你用 SASS 来做这件事,它看起来是这样的:

上面的示例展示了 SASS 如何通过使用(&)将 CSS 选择器串联在({})中来嵌套几个选择器。如果您使用的是 BEM 体系结构,那么您就节省了一些需要重复输入 CSS 类和选择器来遵循该体系结构时间,因为 SASS 在后台已经帮您生成了完整的 CSS 了。
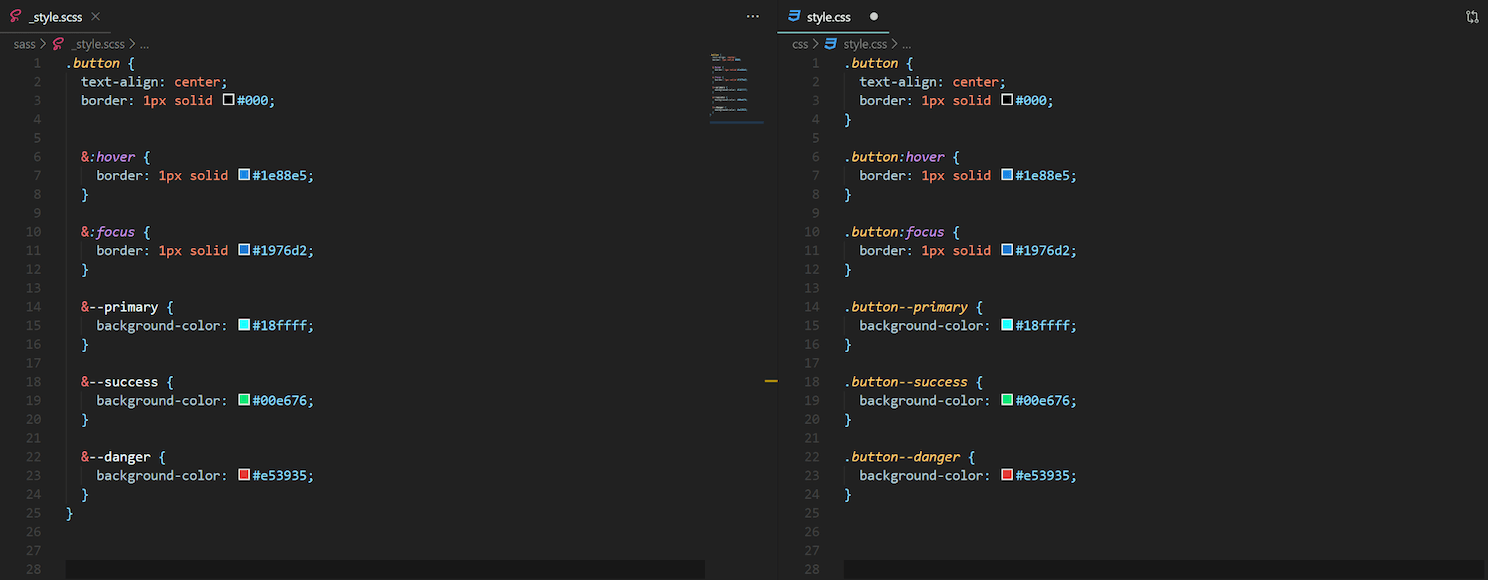
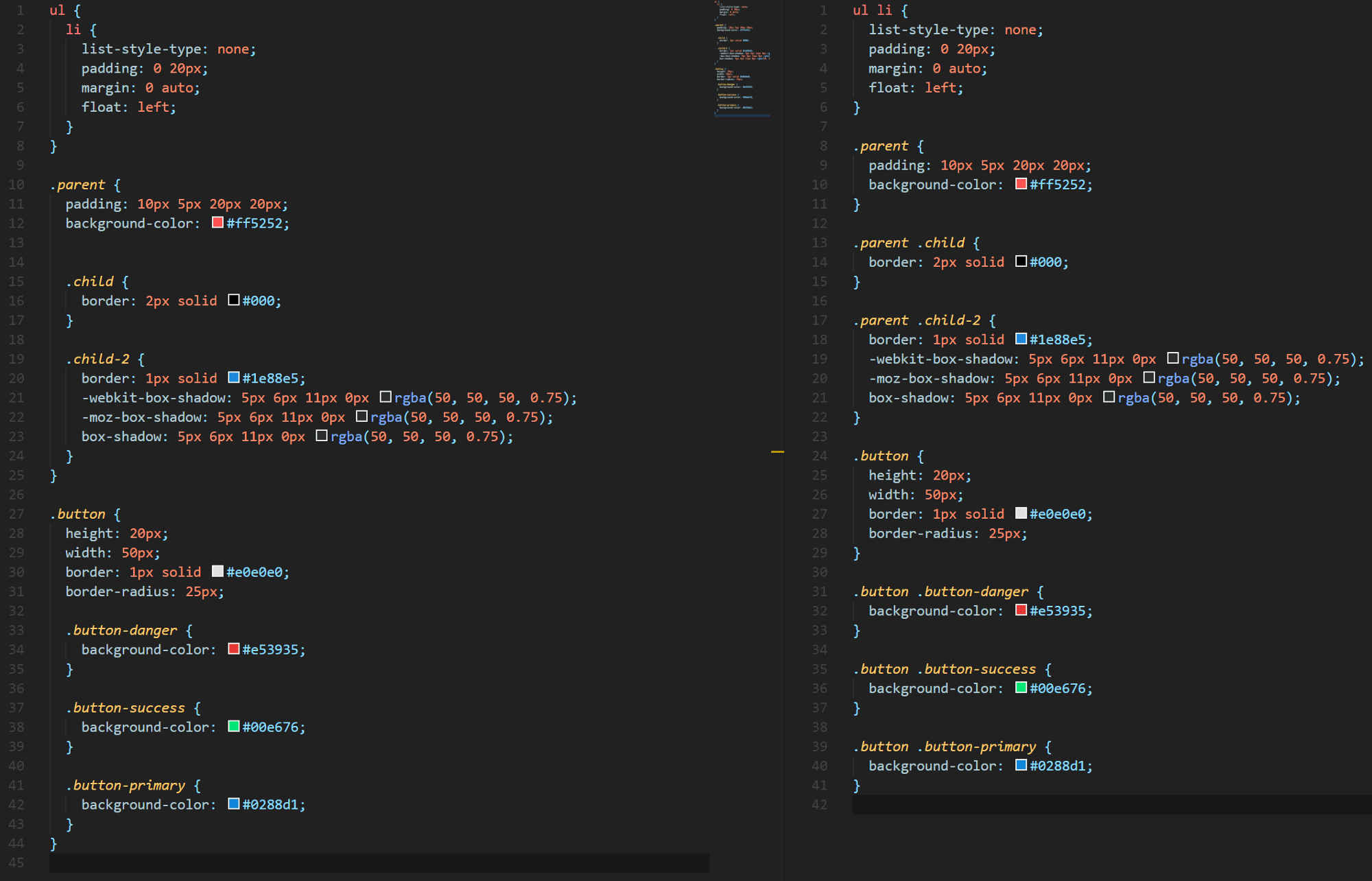
比较 SASS 和 CSS 这两种语法,它们的代码如下所示:

您可以使用 SASS 对父子选择器进行分组
Sass 的另一个优点是,它还可以帮助您通过几行代码将选择器/类中的父子关系分组,就像您进行选择器连接的方式一样,只是添加了一个与号(&),您只需多加几个括号就能完成。
在纯 CSS 中,父子关系如下所示:

Sass 是这样处理的:

并排比较,您可以看到这两者有很大区别:

就像选择符连接一样,使用 Sass 通过将 CSS 父子关系分组到括号中,自动为您生成 CSS 的嵌套父子关系。而且显然写出的代码更清爽、简洁。
它可以提高您的工作效率
曾经我对使用 Sass 持怀疑态度,因为我认为学习 CSS 的一个子集简直是浪费时间,更不用说我过去经常忽略 CSS 中引入的最新特性,比如 Flexbox 。但是,当我第一次尝试学习 Sass 时,我发现我的开发效率提高了,我在开发我的组件时变得毫不费力!
对选择器分组并创建嵌套选择器时简直轻而易举,因为 Sass 自动的帮我们完成了大量的工作。我可以毫不夸张的说我比使用纯 CSS 设置样式快了 2 倍。总体的感觉就是“真香”。
您可以使用 Mixins 将 CSS 代码段重用到其他选择器
您不仅可以轻松地用更少的代码嵌套 CSS 选择器,而且可以重用一些代码片段来解决整个 UI 中的某些 CSS 问题。
Mixins 可以帮助您做到这一点。这样,您可以避免在 HTML 元素中过多使用非语义的类。
举个例子,您在将 UI 居中对齐时遇到了问题,而且您不想在每个 CSS 选择器中都写一遍一模一样的代码。在这种情况下,您可以使用 Mixins 来解决问题。
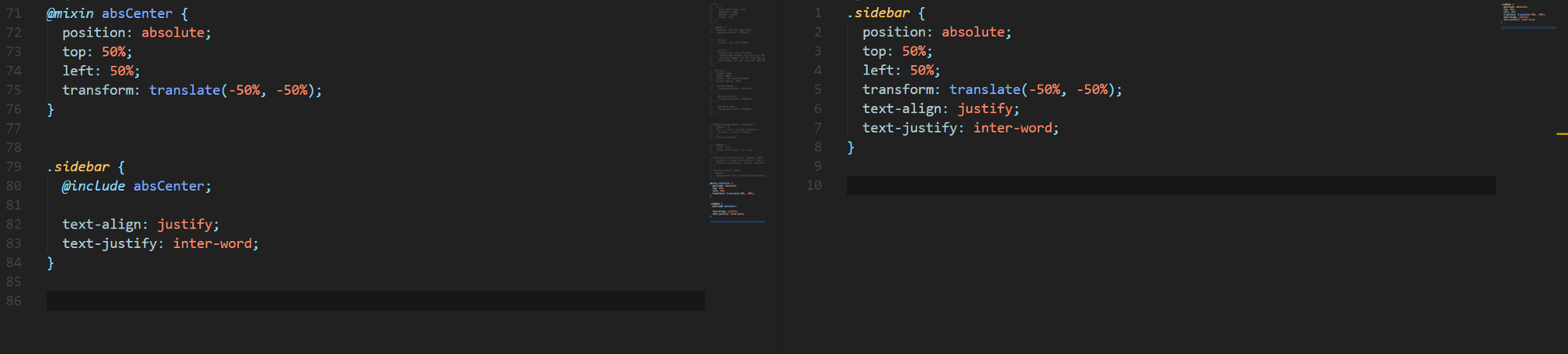
下面通过一个示例来展示它的用法吧:

在左侧,我们有 mixin absCenter,使用 @include 将它包含在 .sidebar 选择器中。生成的 CSS 中就会自动包括 Mixin 的代码段了。
SASS 会立即把 Mixin 标识的部分识别为可重用的代码,并将其注入到声明需要引用它们的选择器/类中。
您可以使用 Function 指令定义复杂操作
您不仅可以通过使用 Mixin 重用代码,还可以为复杂的计算定义自己的函数!函数使您可以灵活地执行以下操作。
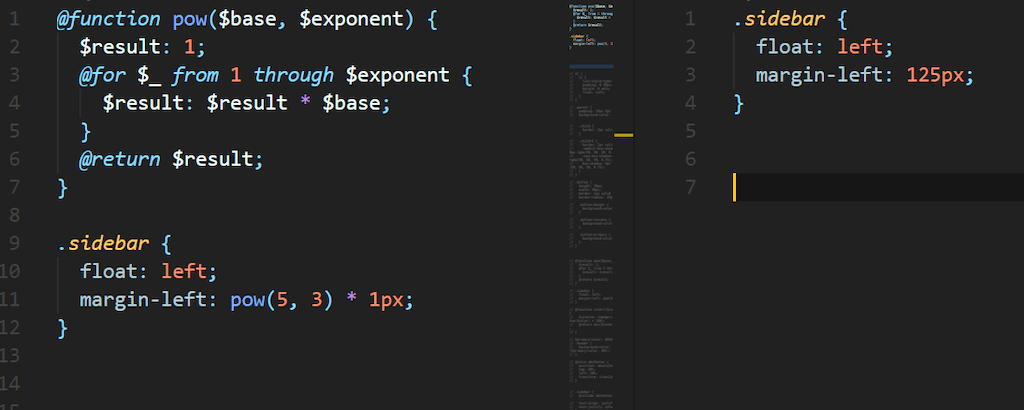
如果您有一些复杂的 CSS,您可能想要自动化并减少冗余,您可以利用自定义函数的强大功能来实现这一点。
让我们继续为您演示一下:

结论
作为相对资深的前端开发者,我觉得如果您还没有用过 Sass,那么建议您快用起来,因为它可能是您工作流程中的重要补充。如果您希望开始学习,可以通过 SASS 官方文档来开始学习。