在学习 clip-path 属性的时候,遇到了<svg>元素的 viewBox 这个属性。一开始不好理解,经过反复查阅资料,现在搞清楚了,记录一下。
由于直接定义 viewbox 的概念不一定好理解,所以这里先做一些实验性的观察,再做描述(本站提供了 svg 优化工具,可以在不影响 svg 图形效果的情况下,极大减少 svg 的大小,欢迎使用)。
准备代码
<body>
<svg height="200" width="200" viewBox="0 0 200 200">
<path xmlns="http://www.w3.org/2000/svg" d="m65.734 32.469c9.375-5.0234 16.742-4.6602 28.379-6.0625-10.992 7.2695-15.949 7.4453-21.719 16.277 10.629 0.33594 16.832 4.3359 27.605 8.9414-13.156 0.80078-17.535-1.5234-26.949 3.2383 9.0391 5.6055 12.41 12.168 19.438 21.547-11.793-5.8828-14.422-10.09-24.957-10.672 5.0234 9.375 4.6602 16.742 6.0625 28.379-7.2695-10.992-7.4453-15.949-16.277-21.719-0.33594 10.629-4.3359 16.832-8.9414 27.605-0.80078-13.156 1.5234-17.535-3.2344-26.949-5.6055 9.0352-12.168 12.41-21.547 19.438 5.8867-11.793 10.09-14.426 10.672-24.957-9.375 5.0234-16.742 4.6602-28.379 6.0625 10.992-7.2695 15.949-7.4453 21.719-16.277-10.629-0.33594-16.832-4.3359-27.605-8.9414 13.156-0.80078 17.535 1.5234 26.949-3.2383-9.0391-5.6055-12.41-12.168-19.438-21.547 11.793 5.8867 14.422 10.09 24.957 10.672-5.0234-9.375-4.6602-16.742-6.0625-28.379 7.2695 10.992 7.4453 15.949 16.277 21.719 0.33594-10.629 4.3359-16.828 8.9414-27.605 0.80078 13.156-1.5234 17.535 3.2344 26.949 5.6055-9.0352 12.168-12.406 21.547-19.438-5.8867 11.793-10.09 14.426-10.672 24.957z" fill-rule="evenodd"/>
</svg>
<style>
svg {
border: 1px solid red;
margin-left: 100px;
margin-top: 100px;
}
</style>
</body>
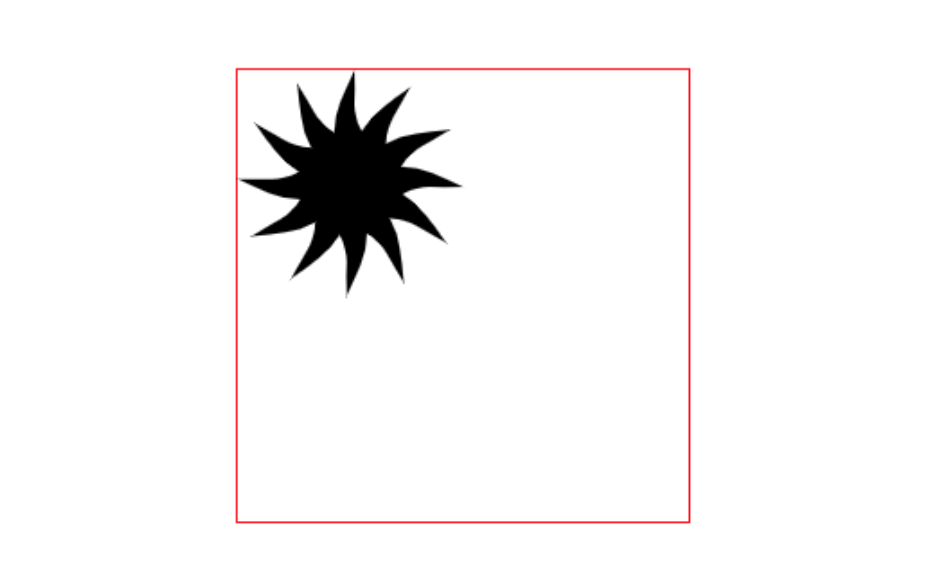
初始情况下,我们设定了 viewBox 的值为 0 0 200 200。
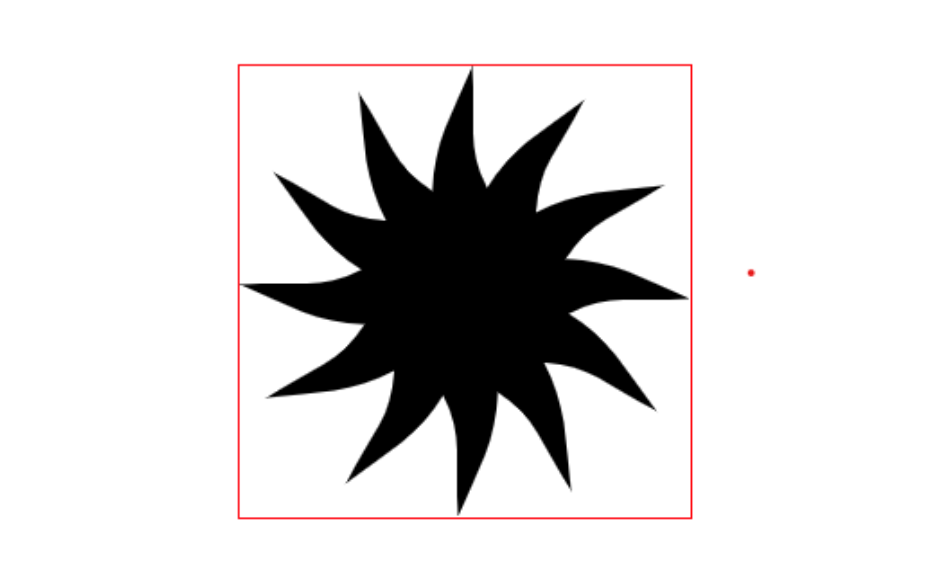
如果把 viewBox 的值修改为 0 0 100 100:
<svg height="200" width="200" viewBox="0 0 100 100"> 
可以看到,这个 svg 图形好像是被放大了。到底发生了什么呢?实际上是这样的一个过程:

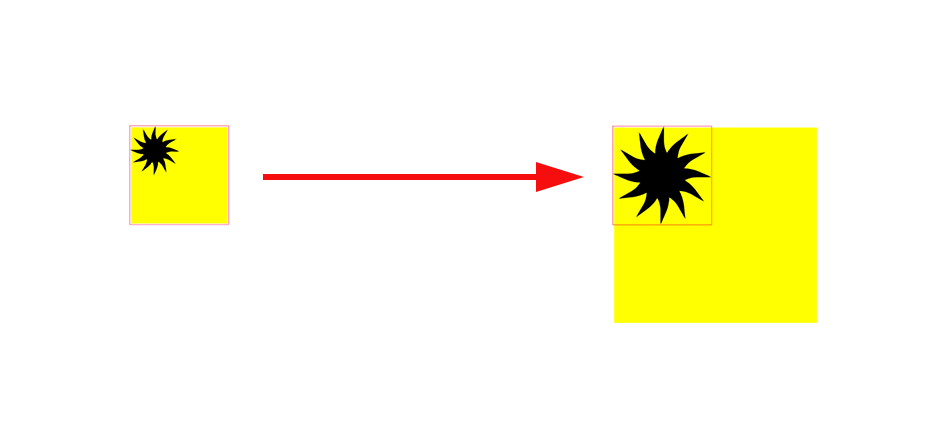
如果我们把这个黑色的太阳比作一张画(黄色高亮区域),画框就是这个带红 border 的固定部分。最开始,画和画框的大小完全一致。
现在,看起来,就像是把原来铺满整个画布的画,长宽剪掉一半,然后拉伸铺满画框。它似乎被放大了。
从属性的值变换上来看:从 <svg height="200" width="200" viewBox="0 0 200 200"> 到 <svg height="200" width="200" viewBox="0 0 100 100">,好像是让原来显示 100% 大小图案的画框,现在向左上角收缩,只显示原来的一半大的图案,但是画框大小不变,看起来,原来的图案就像是被放大了一样。也就是 viewBox 的这后两个属性值用于放大缩小原图案的渲染尺寸。
接下来,改变另外两个值试一下:
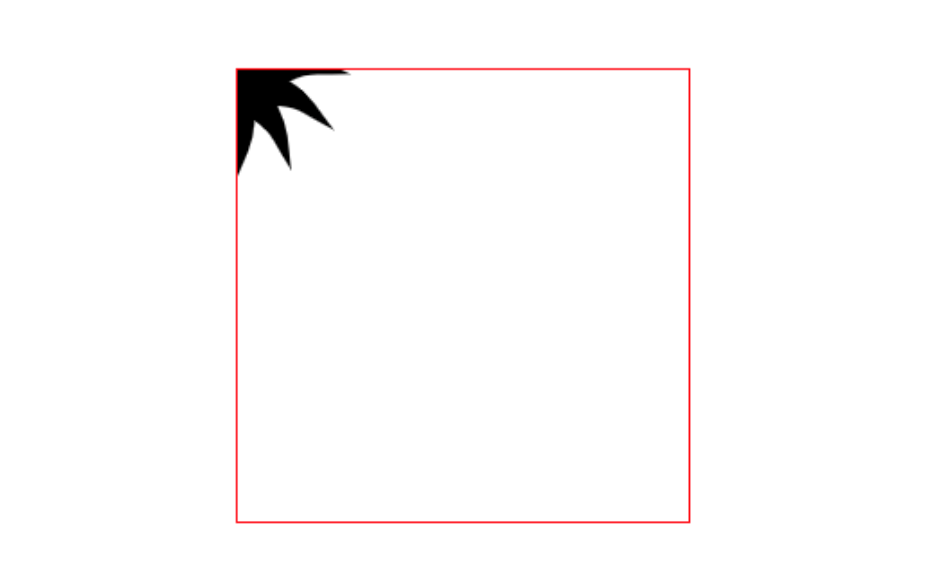
<svg height="200" width="200" viewBox="50 50 200 200">
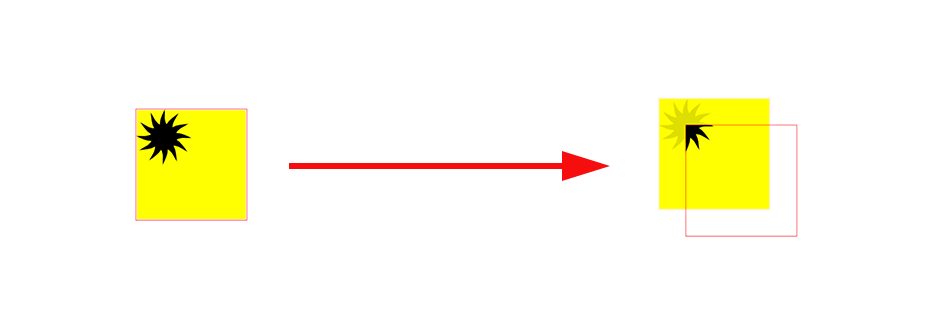
看起来,似乎图案发生了像下图示的移动。viewBox 的前两个属性值,从 0 0 变化至 50 50,似乎,把图案从左上角 [0, 0] 位置显示,更改到了 [50, 50] 的位置开始显示。也就是修改了图案渲染的起始点。

经过研究观察,再用自己的话总结一下:
viewBox 这个属性有四个参数值,viewBox="val1 val2 val3 val4",这四个参数值是前后两两成对起作用的。其中:
- val1、val2 用于定于原图像的渲染起始位置,分别指定
x和y坐标值 - val3、val4用于定义原图像的渲染尺寸,分别指定
width和height。
补充说明
我们发现,viewbox 这个属性的属性值并没有带单位,也就是,它是作用尺寸是相对的 — 相对原画布的大小。
<svg height="h" width="w" viewBox="val1 val2 val3 val4"> 在上面的例子中:
- 高度的相对单位是:
h/val4 = 200px/200 = 1px - 宽度的相对单位是:
w/val3 = 200px/200 = 1px
这里的 height 和 width 所指定的区域,我们又称之为 viewport。这个例子中,由于 viewport 和 viewBox 的大小是一比一,所以,viewport 中的 1px 就是 viewport 中的 1 和相对单位。
而在我们的实验过程中,我们曾经设定了:
<svg height="200" width="200" viewBox="0 0 100 100">此时:
- 高度的相对单位是:
h/val4 = 200px/100 = 2px - 宽度的相对单位是:
w/val3 = 200px/100 = 2px
这个变化过程中,图形变为了原图案大小的 2 倍。